Papertrail provides a Heroku add-on for aggregating and managing logs from apps, including dyno/app output, router requests, and platform events. This calls for a consistent interface between the Heroku Dashboard and Papertrail (when accessed as an add-on), so Papertrail displays part of the heroku.com site header.
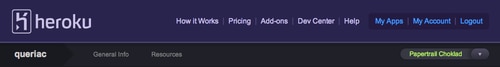
Until recently, the header was, well, really tall:

We’re all about making the most of every pixel on any Papertrail interface. These pixels were not well spent. To that end, we’ve been exchanging ideas with Heroku about how to make the header shorter.
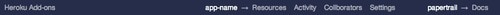
On Wednesday, Heroku’s Zeke Sikelianos released boomerang, which is “a JavaScript widget that gives users a way back to Heroku from Addon provider sites.” The header now looks like this:

Zeke shrunk the header from 148 to 30 pixels. That 118 pixel savings is about 10% of the screen real estate on many displays, so it made a dramatic difference.
He took it further and made the header more useful by adding links to the app settings that a visitor might need. Now Web-centric add-ons feel more like an integrated experience within Heroku’s Dashboard.
We released this on Thursday and have been basking in its glory for the last day. Enjoy!
